The Problem
We've all experienced it: the application UI that hangs. You get the dreaded "Not Responding" message, and you have to decide if you should wait it out or simply kill the process. If you have long-running processes in your application, you should consider putting them on a separate thread so that your UI remains responsive. However, threading is a daunting subject. We've heard horror stories about race conditions and deadlocks, and needing to use the thread dispatcher to communicate between background threads and UI threads. At this point, it sounds like a subject best left to the experts.
The Solution
Fortunately, the .NET framework provides a simple way to get started in threading with the BackgroundWorker component. This wraps much of the complexity between your background thread and your UI thread without doing any special coding. You can use this component with WinForms and WPF applications. We'll be using it with WPF here.
The BackgroundWorker offers several features which include spawning a background thread, the ability to cancel the background process before it has completed, and the chance to report the progress back to your UI. We'll be looking at all of these features.
The Set Up
We'll start with a fairly simple WPF application that has a long-running process that blocks the application until it has completed. You can download the source code for the application here: http://www.jeremybytes.com/Downloads.aspx. The download includes the starter application and the completed code. The starter application includes the following.
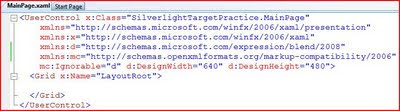
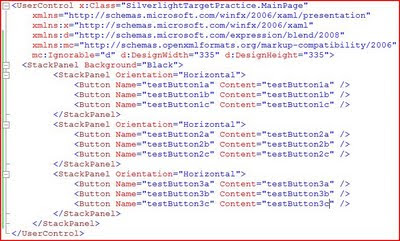
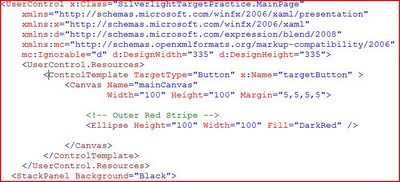
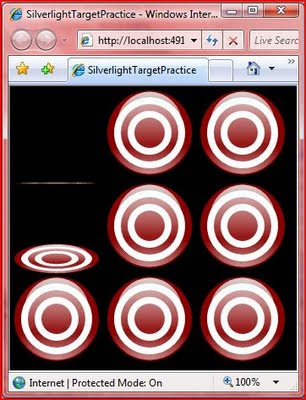
1. A Simple WPF form:

You can find the XAML for this in the download. It consists of 2 Text Boxes (Iterations and Output), a Progress Bar, and 2 Buttons (Start and Cancel).
2. A long-running process (in the code-behind the form):
(click image to enlarge)

You can see that we're using the famously slow process Sleep(100) that loops based on the parameter value.
3. Event-handlers for the buttons (in the code-behind):
(click image to enlarge)

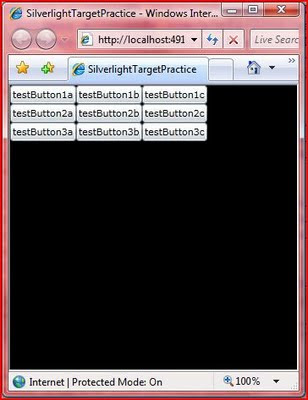
When you run the application and click the Start button, you'll see that the application hangs until the process is finished. If you try to move or resize the window while the process is running, nothing will happen for several seconds. And you'll see the "Not Responding" message if you look in Task Manager:

When the process is completed, you will see the value from the Iterations box mirrored in the Output box. This is simply a confirmation that the process completed. You can try this with different values. Since we are using a Sleep(100), a value of 50 iterations will translate into a 5 second process; a value of 100 is 10 seconds, and so on. Just as a side note, I chose a value of 1/10th of a second for the Sleep rather than the usual 1 second so that we will have a smoother progress update later on.
Adding the BackgroundWorker
The BackgroundWorker is a non-visual component. In the WinForms world, this would mean that we could just drag the BackgroundWorker from the Tool Box onto the Form, and it would show up as a non-visual component. In WPF, things are a little bit different. We need to add the BackgroundWorker as a window resource that we can reference throughout our code. Here's the steps:
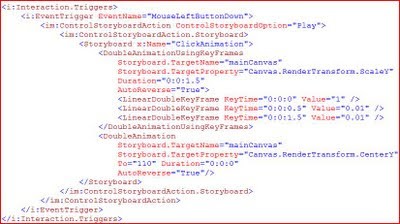
1. Add the System.ComponentModel namespace to the XAML. We do this in the markup for the Window. The good news is that Visual Studio IntelliSense helps you out quite a bit with this. We'll give the namespace a "cm" alias so we can reference it easily. Here's the Window markup with the namespace included:
(click image to enlarge)

2. Add a BackgroundWorker as a Window Resource.
(click image to enlarge)

Hooking Things Up
To use the basic functionality of the BackgroundWorker, we need to do a couple of things. First, we need to hook up two event handlers: DoWork and RunWorkerCompleted. These events are much like they sound. To kick off the background process we call the RunWorkerAsync method of the BackgroundWorker and pass any parameters needed. This fires the DoWork event (which is where we'll put our long-running process). The RunWorkerCompleted event fires after that process is done. At that point, we can update our UI and do clean up (if required).
So, let's put our process into the background. We'll start by creating the handlers for the events mentioned above. As a reminder, Visual Studio IntelliSense helps us out quite a bit with this. In our BackgroundWorker markup that we created above, just type "DoWork=" and you'll get the option for "New Event Handler
(click image to enlarge)

Now we'll flip over to the code-behind and implement these handlers. Let's look at the code, then we'll talk through it. Note, in addition to the code below, I have also added a "using System.ComponentModel;" to make things a little less verbose:
(click image to enlarge)

First, you'll see that our DoWork event calls the DoSlowProcess method (our long-running process). You'll note that we are getting an integer argument from the DoWorkEventArgs (we'll see how this gets passed in just a minute). The e.Argument is of type Object, so we have to cast it to the integer type that our method is expecting. Next, you'll note that we're passing the result back to the DoWorkEventArgs in e.Result. This will be used in the next handler.
The RunWorkerCompleted event fires after the long-running process is complete. You can see that the first thing we do is check to see if an error occurred. If not, then we'll go ahead and populate the output box with the result of our method. The e.Result here is actually the same e.Result from the DoWork event. In our case, the DoSlowProcess returns an integer that we populate in the output. In addition, you can see that we are enabling and disabling the buttons as appropriate.
The important thing is what you don't see. Notice that our completed handler is manipulating our UI elements without any use of the Dispatcher or Invoke methods that you need to do if you are handling the threading on your own. Instead, we just reference the elements on the UI thread directly. The BackgroundWorker takes care of all of the complexity on the back end.
Finally, we need to kick off the DoWork event in our Start Button handler. In order to do this, we need a reference to the BackgroundWorker component in our window. The problem is that it is simply a resource right now. The first task is to get a reference to it. We'll put this code at the top of our Window class and modify the constructor:
(click image to enlarge)

In this code, you see that we create a private variable to reference the BackgroundWorker component. Then in the constructor, we pull the component out of the resources by using the FindResource method. Now we can use the component in our code.
Here's our updated code in the Start Button Click event handler:
(click image to enlarge)

You'll notice that instead of calling the DoSlowProcess directly, we are now calling the RunWorkerAsync method of the BackgroundWorker. This method takes an optional object parameter. In our case, we will use this to pass the number of iterations through. This is the value that shows up in the e.Argument of the DoWork handler that we saw above.
The next thing we do is update the button states appropriately. Since the Cancel button is not yet implemented, it won't have too much effect. But we'll get to that in a bit.
Finally, note that we are clearing the output text. Remember that since we are running the process in the background, our UI still remains responsive. We want to clear out the output while the process is running, and then populate it agian after the process is complete. This is handled by the RunWorkerCompleted event that we saw above.
Now we have a fully-functional application with a background process. If you run the application now, you'll notice different behavior from what we saw before. After you click the Start button, the UI remains responsive: you can move and resize the window, type in the boxes, or whatever. When the process if finished, the output box is updated.
But we're not done yet. We still need to look at the Cancel and Progress functions.
Updating Progress
Next we'll look at reporting progress back from our long-running process. One thing to keep in mind if you want to have a progress bar in your UI: you will need to come up with some type of metric for the percent complete. For example, I have used the BackgroundWorker for long-running SQL queries. In this case, I was unable to report percentage because I had no idea exactly how long the process would take. In our sample here, we can use some fairly simple math to report the percentage completed.
The BackgroundWorker has a property we need to set (WorkerReportsProgress) and an event handler (ProgressChanged). These are fairly straight forward to implement. But here's where things get a little complicated. We need to update the progress in our DoSlowProcess method. This means that we need a reference to the BackgroundWorker.
Let's start with the easy parts. First the updated XAML:
(click image to enlarge)

Here we just set the WorkerReportsProgress to True (the default is False) and add the stub for the ProgressChanged event handler. As we did above, we'll just let Visual Studio create a New Event Handler
To implement the event handler, we'll just set the value of the progress in our UI:
(click image to enlarge)

Now we'll make updates to some of our existing code. First, the DoSlowProcess method:
(click image to enlarge)

We've added both BackgroundWorker and DoWorkEventArgs parameters to the DoSlowProcess method. In order to update the progress, we'll add some code to each iteration of the loop. First, we check to make sure that the BackgroundWorker parameter was populated; then we check the WorkerReportsProgress property to see if the BackgroundWorker reports progress. If false, then we'll skip the code. If true, then we calculate the percentage and call the BackgroundWorker.ReportProgress method. This will fire the ProgressChanged event that we implemented above.
Now, since we've added additional parameters to DoSlowProcess, we'll need to update the method call. As a reminder, this was in the DoWork event. Here's the updated code:
(click image to enlarge)

We'll just cast the sender to a BackgroundWorker and pass it on through. We'll just pass the DoWorkEventArgs parameter through as well.
Finally, we'll add a line of code to the RunWorkerCompleted event to zero out the progress bar after it has completed:
(click image to enlarge)

The reason for this is if you are using Windows Vista or Windows 7, the progress bar continues to animate even after it is as 100%. This makes it difficult to tell that the progress is complete. So, we'll just set it back to 0 after it's done.
Before implementing cancellation in your application, you will need to take a few things into consideration. First, when you cancel a BackgroundWorker process, there is no event that fires, and the process does not stop immediately. Instead, a cancellation flag gets set on the BackgroundWorker. It is up to your long-running process to check for this flag and to stop running if necessary. In my example above with the long-running SQL query, I could not implement cancellation because there was no "iteration" in my process -- it was simply waiting for the query to return.
First, we need to set a property on the BackgroundWorker ("WorkerSupportsCancellation"). Then we'll tell the component we want to cancel in the Cancel Button event handler. Next we'll add the cancellation code to our DoSlowProcess method. And finally, we'll make a few changes to the RunWorkerCompleted event handler to behave differently if the process was canceled.
Next, the Cancel Button event handler:
You can see that we're simply calling the CancelAsync method of the BackgroundWorker.
You can see that we added another conditional to check CancellationPending. If so, then we'll set the e.Cancel property of the DoWorkEventArgs and return from our method.
Here, you can see that we are checking the e.Cancelled property of the EventArgs. If it's true, then we'll put "Canceled" in the output box. One thing you'll note: we are not resetting the progress bar in event of cancellation. This is so that if you stop the process, you can still see how far it got before the cancellation.

Now, when we run the application, we'll see that we have a long-running process that runs in the background (keeping the UI responsive), an updating progress bar, and a working Cancel button.
The BackgroundWorker component allows us to put long-running processes onto a background thread without the usual complexities of threading. We have seen how we can get progress updates that we can show in our UI as well as how to cancel a process before it has completed. In addition, we've seen that even when updating our UI, we don't have to worry about communicating across threads. It is all handled for us in the component.
Happy coding!